TRM: A loan recovery management system
role :
User Experience (UX) Designer
User Interface (UI) Designer
Interaction Designer
length :
5 Weeks
outcome :
UX & UI Design
UX Research
Style guide & UI components
Interactive Prototypes
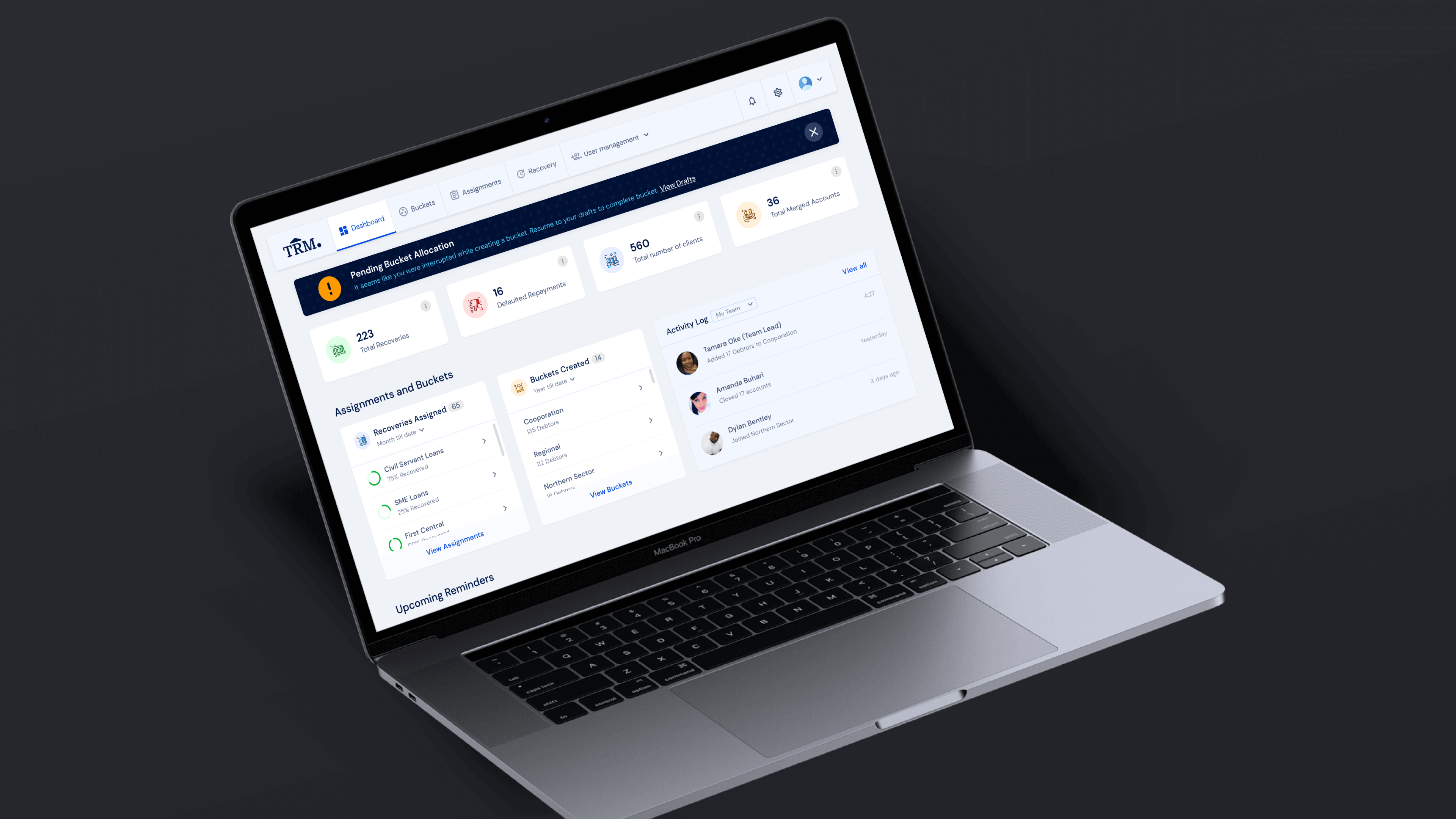
overview.
TRM is an enterprise SaaS solution that automates the recovery of loans and communications that help small, medium-sized and corporate recovery agents engage with debtors by establishing appointment reminders, documenting recovery procedures and actions, listing debtors, assigning recovery agents to carry out loan recovery, and helping them manage loan repayments, etc.

the challenge.
TRM is conceived as a response to the increased number of loan delinquency/default in Microfinance institutions in Nigeria. As the economic climate in Nigeria diminishes, we see an increase in the number of loans disbursed to individuals and organizations over the years. The chance that a Microfinance institution (MFI) may not receive its money back from borrowers (plus interest) is the most common and often the most serious vulnerability in a Microfinance institution. These factors create volatility in micro-loan portfolio quality, heightening the importance of controlling credit risk.
In this regard, MFIs need a core monitoring system that highlights repayment problems clearly and quickly, to enable loan officers and their supervisors focus on delinquency (repayment rate) before it gets out of hand.
market research.
To kick things off, I conducted primary research to gain a general understanding of the lending market. This encompassed examining a wide range of microenterprises, SMEs, groups, and individuals who offer loans, to understand how services are being run in the lending industry. The main aim was to understand and connect user goals and business goals.

As soon as I established what the business goal was, conducting extensive research through the UX lens was a little different and took an adjustment. It meant focusing more on empathizing with customers (borrowers), MFIs, recovery agents by figuring out the best way to design a service that works for every stakeholder.
In similar B2B/B2C space, many comparable products provided limited ways to recover loans as a core standalone business venture, without impairing their daily goal. This provided a clear way for TRM to differentiate itself by creating a dynamic data platform with all stakeholders in consideration.
who are stakeholders involved?
TRM(Host) - This includes major business owners.
Client(Portal Users) - This includes recovery agents that would use the product for daily recovery activities
Lenders - The Microfinance institutions that offer loans to customers.
Borrowers - This includes customers who have an outstanding loan repayment.
In lending services, default is the failure to pay back a loan. The sustainability of Microfinance institutions depends largely on their ability to recover their loans as efficiently and effectively as possible. In other words, to be financially viable or sustainable, Microfinance institutions must ensure high portfolio quality based on 100% repayment, or at worst low delinquency/default, cost recovery, and efficient lending.
how might we ensure that a borrower will fulfill his or her loan obligation when due?
Firstly, I needed to define a clear objective for this study. The study attempted to address the following questions:
- What are the causes of loan default in Microfinance institutions in Nigeria?
- What measures can be employed to control loan default?
findings.
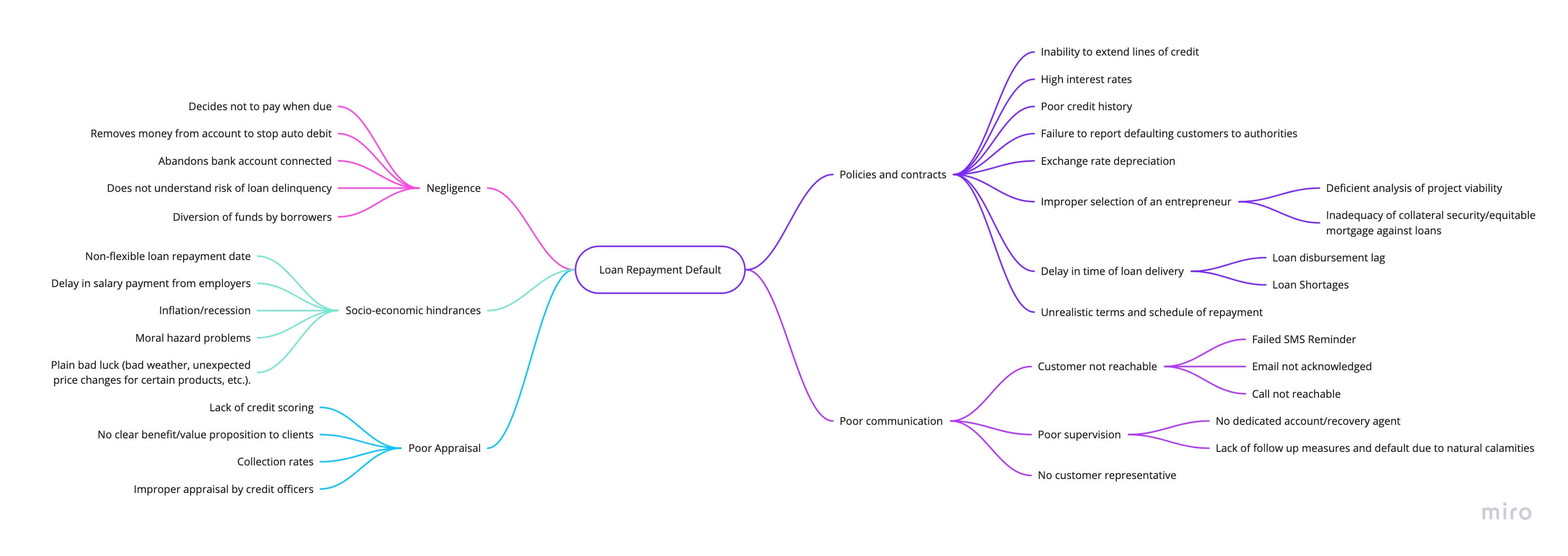
Default occurs when a debtor has not met his or her legal obligations according to the debt contract. This could be in form of delaying a scheduled payment, or breaching a condition stated in the debt contract. I interviewed a couple of customers who have taken loans or currently have a running loan just to get a few insights. I also interviewed some MFIs and I created a Mind Map to visualize the research result.

Due to the research, I was able to gather some causes of loan default. I grouped them into different categories which include:
- Willful negligence
- Socio-economic hindrances
- Poor appraisal
- Policies and contracts
- Poor communication
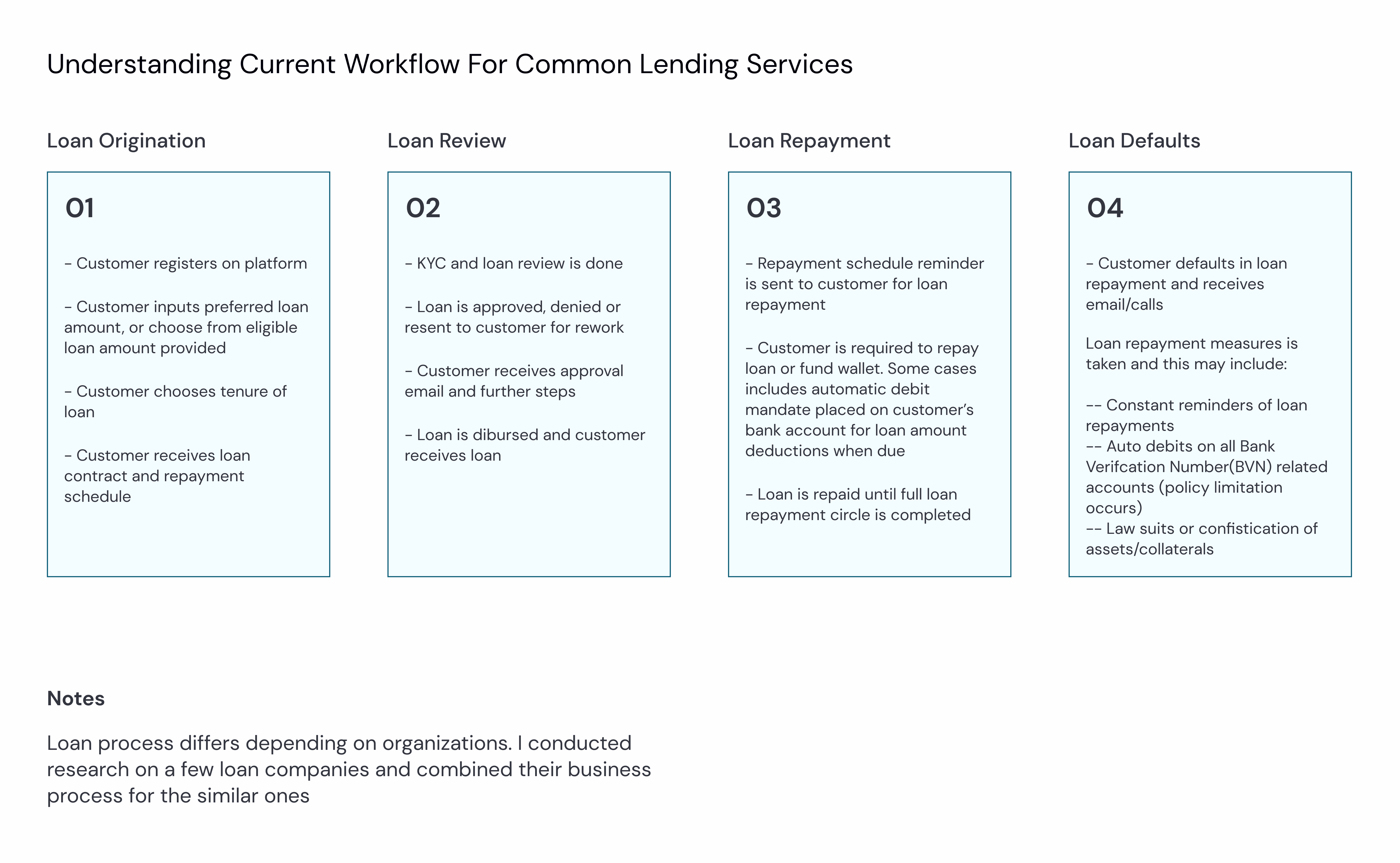
This helped me holistically visualize the program scope and provided alignment across various sections. I carefully studied every step of the program to help define a broader picture of the various stages throughout the loan cycle and involvement of various stakeholders through the process.
One key factor that struck me was a statement from one of the borrowers I interviewed:
"Sometimes the repayment date set for me for the next month does not align with my payday at work, so I guess it may have been flagged as a loan default. There’s little I can do about that.”
It also helped spark discussions to help close knowledge gaps and acted as a catalyst for service redesign in MFIs; which I shared with stakeholders. This could be a huge problem in the Microfinance Institutions as most of these companies do not provide flexible customization for repayment dates.
After synthesizing data from surveys, interviews, and market research; I proceeded to define a solution hypothesis for each identified problem area.
how might we use TRM to employ measures to control loan delinquency/defaults?
Loan repayments should be monitored and whenever a customer defaults action should be taken. Thus MFIs should avoid loans to risky customers, monitor loan repayments, and renegotiate loans when customers get into difficulties. My goal isn’t to redesign the business models of MFIs, but rather to create measures to prevent loan defaults and to create a solution to curb loan delinquency. MFIs need a monitoring system that highlights repayment problems clearly and quickly so that loan officers and their supervisors can focus on delinquency before it gets out of hand.
The majority of the information on loan default is obtained by the loan officer through direct interaction with the client in such a way that each loan analysis provides valuable insights for evaluating the application for the future client. However, most clients withhold a great deal of information making the evaluation a difficult and unreliable exercise. Furthermore, the loan officer should visit the home or the workplace of the client with the main objective of determining the status and capability of loan repayments. This information will help the loan officer to assess the ability to effectively utilize the loan. This is what TRM intends to solve.
The consensus for this product goal is to create a preliminary measure to prevent loan delinquency in the first place, and equally create effective methods to retrieve loans.
key drivers.
With the significant increase in loan defaulters, product users are overwhelmed with tasks to recover loans. The ability to find, counter and access customer data across a myriad of loan organizations was crucial to the success of the app. I based my designs to deliver on the following key areas:
Contextual search
A universal search that unifies data from multiple lending services and financial institutions, providing a single point of entry to discover new debtors.
Batching debtors list
Obtain customer data from loan organizations, batch them into buckets, and allocate them to recovery agents to begin the loan recovery process.
Allocating loan assignments
Generate loan recovery assignments for internal staffs, teams, groups or branches, and monitor the loan recovery progress.
Reminder schedulers and activity Loggers
Offering users with smart schedulers/reminders and the ability to post actions taken, the next line of actions, recovery updates.
solution.
I developed some high level product requirements and I was able to establish several goals for the project:
- Consolidate use cases from the two separate platforms, Portal users and TRM as a host, into one new enhanced dashboard separated by roles and permission
- Prioritize, and pull out features from them
- Increase user engagement with the dashboard by designing a system that allows users to quickly view and complete their most pressing daily tasks as front office workers in small, medium, and corporate businesses, primarily within the Microfinance industry
- Visualize incoming appointments in the most intuitive way to help users better manage repayment appointments and assignments, with intuitive filters, empathetic contextual searches, and sophisticated workflow
- Create recovery schedules, meetings, and custom notifications
With these use cases in mind and after rounds of questioning about users' behavior and referencing my user research(as you will see below in the User Personas), it made sense to allow the product users to accomplish these goals by using a "Follow-Up Action List" feature. Since the users are busy front desk workers, they need the information to be given to them quickly and simply. The best way to remind them that they need to collect certain information is by adding it to an automated to-do list generated by the system.
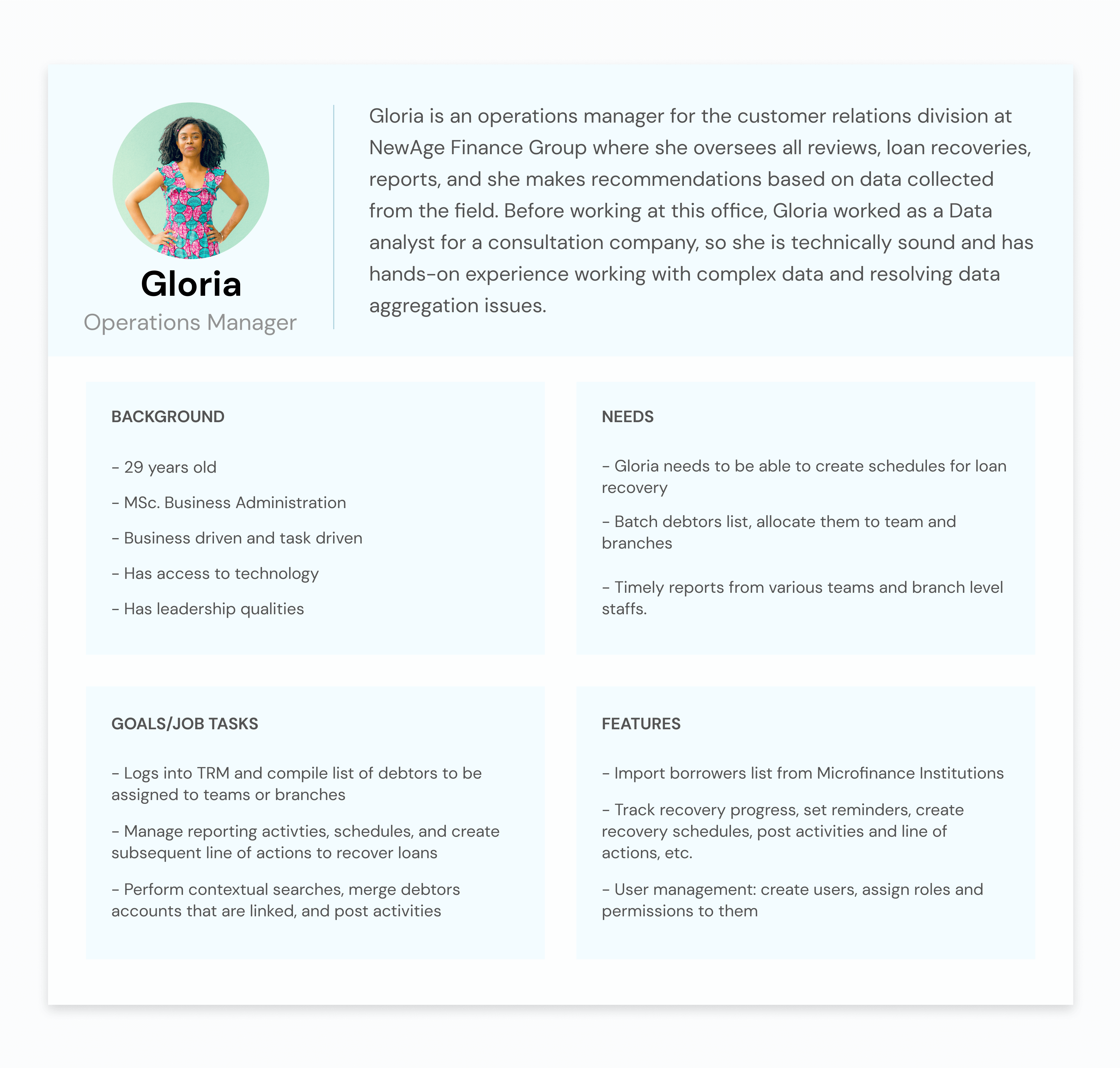
persona.
For this early stage iteration, I had focused on the group that makes up the majority of the user base: two types of Product Users. But because the product is a single entry that is differentiated by roles and permissions, I consolidated the user profiles I created into a single persona. The persona below, based on the UX research, exemplify those roles and helped keep the design process user-centered:

I proceeded to design information architecture, process flows; user-flows, and task flows for the system.
information architecture.
For a complex system like this with multiple stakeholders, it was important to create an end to end information architecture and build a seamless workflow from one phase of the lifecycle to the next.

Due to legal constraints, I am unable to post the process flows for the system, so I have intentionally omitted them in this document.
modular design system.
When I’m designing a digital product for a long project, two questions always come to mind when planning it: “How long will it last?” and “Is it scalable?”
I started by building a comprehensive components library within Sketch that would later reflect in various parts of the app, i.e., colors, typography, setting the grid etc. This included icons, buttons, form elements, error and empty states, show cards and content cards. For achieving vertical rhythm, I used an 8pt grid system.
TRM was built to accommodate scalability, so components can work well alongside each other, at the same time, render well on various device resolutions.

next